Expressでアプリを作る2/3 -EC2とELBとR53などを使ってデプロイする-
この投稿は、【Expressでアプリを作る】のシリーズの第二弾で、第一弾の記事でローカルで開発したToDoListのアプリをAWSのEC2にデプロイする部分を紹介します。
記事は以下の3部作になります。
- ExpressとNode.jsとMongoDBを使ってTodolistアプリを作る
- EC2とELBとR53などを使ってデプロイする
- Elastic Beanstalkを使ってデプロイしてみる
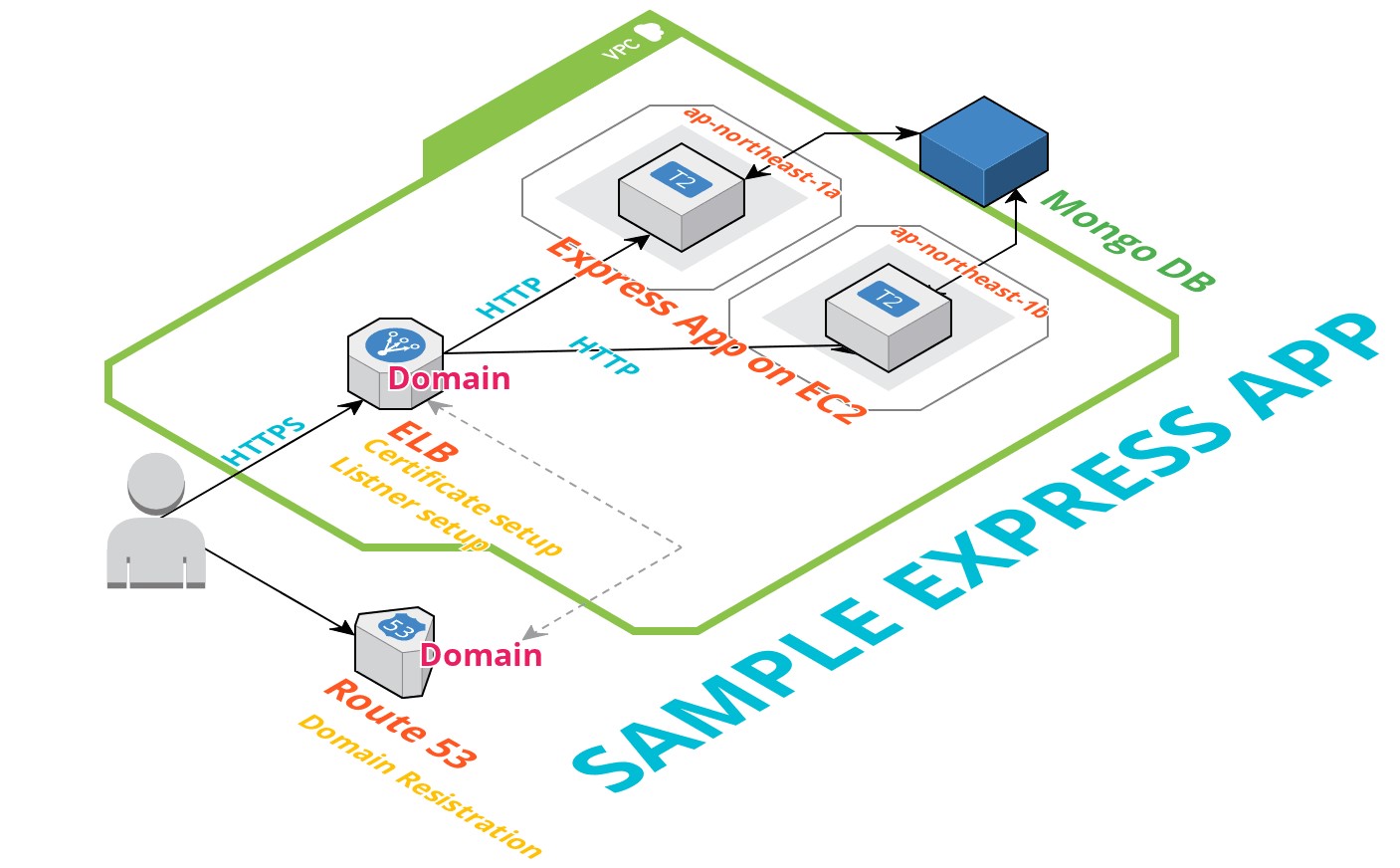
この記事では【2. EC2とELBとR53などを使ってデプロイする】をまとめており、このAWSを使ってこの構成を作っていきます。
この構成の各要素の役割を簡潔にまとめるとこんな感じです。
- EC2にアプリケーションを配置する
- ドメインをRoute53で取得
- ELB(ALB)でロードバランス、またELB(ALB)に証明書を配置して通信をHTTPS化

EC2とELBとR53などを使ってデプロイする
1.EC2にアプリをデプロイする
1-1. デフォルト値でEC2インスタンスを作る
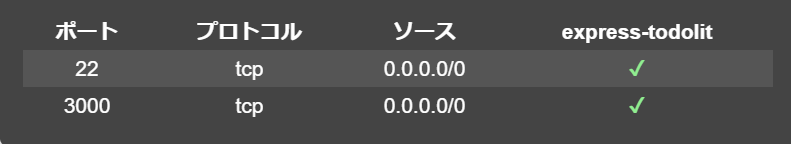
ToDoListアプリはTCPの3000番ポートでリクエストを受けるので、Security Groupのインバウンドの”カスタムTCPルール”,“ポート範囲:3000”を追加しておく。
1-2. EC2インスタンスにアクセスする
今回はAMIでubuntuのものを選択したので、以下でアクセスする。
ssh -i ~/.ssh/使用する鍵 ubuntu@ec2のパブリックDNS
1-3. Node.jsまわりのセットアップ
Node.jsを扱うにあたって便利なNVMをインストールする。
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.32.1/install.sh | bash
これでnvmは~/.bashrcに追加されたが、/.bashrcはbash起動時に実行されるので、一回ログインしなおすか、以下のコマンドで/.bashrcを実行する。
$ source ~/.bashrc
todolistアプリと同じバージョンのnode.jsをインストールする。
npm install 8.1.1
1-4. GitHubからコードをクローンしてきてアプリを実行する。
GitHubからコードをクローンしてくる。
git clone ---GitHub URL---
Package.jsonをもとにいろいろインストール。
npm install
これで、以下コマンドでアプリを実行することができます。 ☆Package.jsonのScriptsでそう設定しているため。
npm run start
実行してサーバーを起動したら、【ec2のパブリックDNS:3000】でアプリの実行画面へアクセスすることができます。
1-5. Express アプリケーション用のプロセス・マネージャー
でもこれだとサーバーに接続した状態じゃないとサーバーが止まってしまうので、アプリケーション用のプロセス・マネージャーを使って、接続していなくてもバックグラウンドでサーバーが起動している状態を保てるようにする。Express およびその他の Node.js アプリケーション用の一般的なプロセス・マネージャーはいくつかあるが、今回はPM2を使ってみる。
以下コマンドでインストールしたら、
npm install pm2 -g
pm2コマンドを使ってアプリを実行。
pm2 start ./bin/www
これで、サーバーに接続していなくても、サーバは止まらず動いてくれます。
こちらを参考にさせていただきました。 Express アプリケーション用のプロセス・マネージャー
2.Route53でドメインを取得してACMで証明書を作成
Route53とはDNS(ドメインネームシステム)の提供するサービスですが、ドメインレジストラサービスも提供しているので、ドメイン周りの一元管理が可能です。そして、ACM(AWS Certificate Manager)はAWSの証明書の発行~管理してくれるサービスです。
これらを使ってRoute53でこのTodoListアプリ用のドメインの取得、ACMを使ってこのドメイン用の証明書の取得を行います。
2-1.Route53でドメインを取得
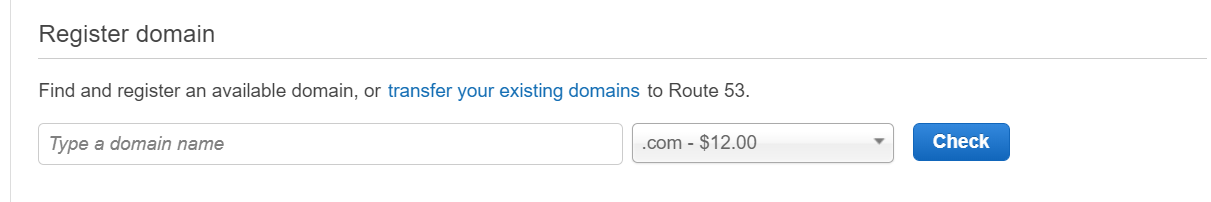
AWSのコンソールからRoute53のダッシュボードへ移動します。 ダッシュボード画面に以下のような登録画面があるので(初取得の場合は画面がちょっとちがうかも)、取得したいドメイン、名前を入力してドメインを取得します。
詳しくは公式ドキュメントを参照ください。 新しいドメインの登録
2-2. ACM(Amazon Certificate Manager)での証明書取得
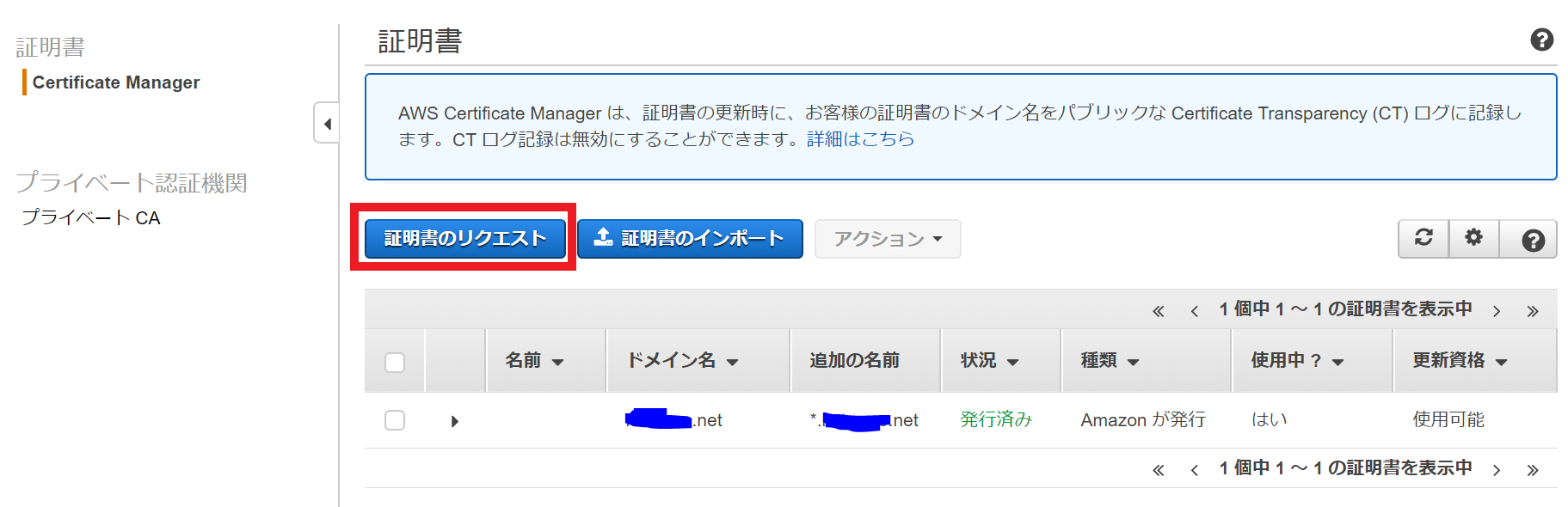
AWSのコンソールからACMのダッシュボードへ移動します。
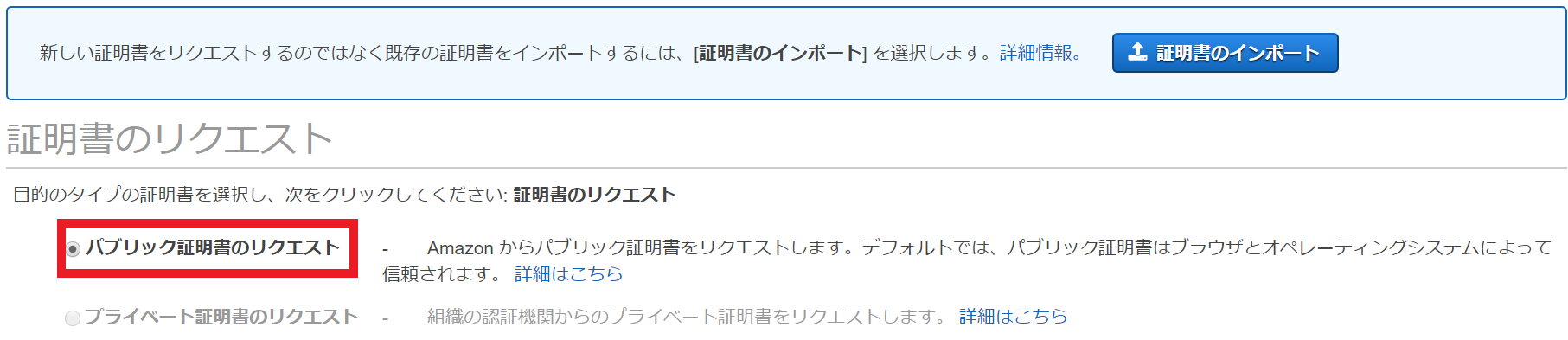
証明書のリクエストをクリックしたら、
パブリック証明書を選択して、次に進みます。 アマゾンではプライベート認証局を作って、それに対するプライベート証明書も作れるみたいですが、これはその組織内においてもセキュリティを高める必要がある場合などに使う…のかな?

証明書は、ドメインに対する証明書が、ドメインに対して発行されます。 どのドメインに対して証明書を発行するか、以下で入力します。
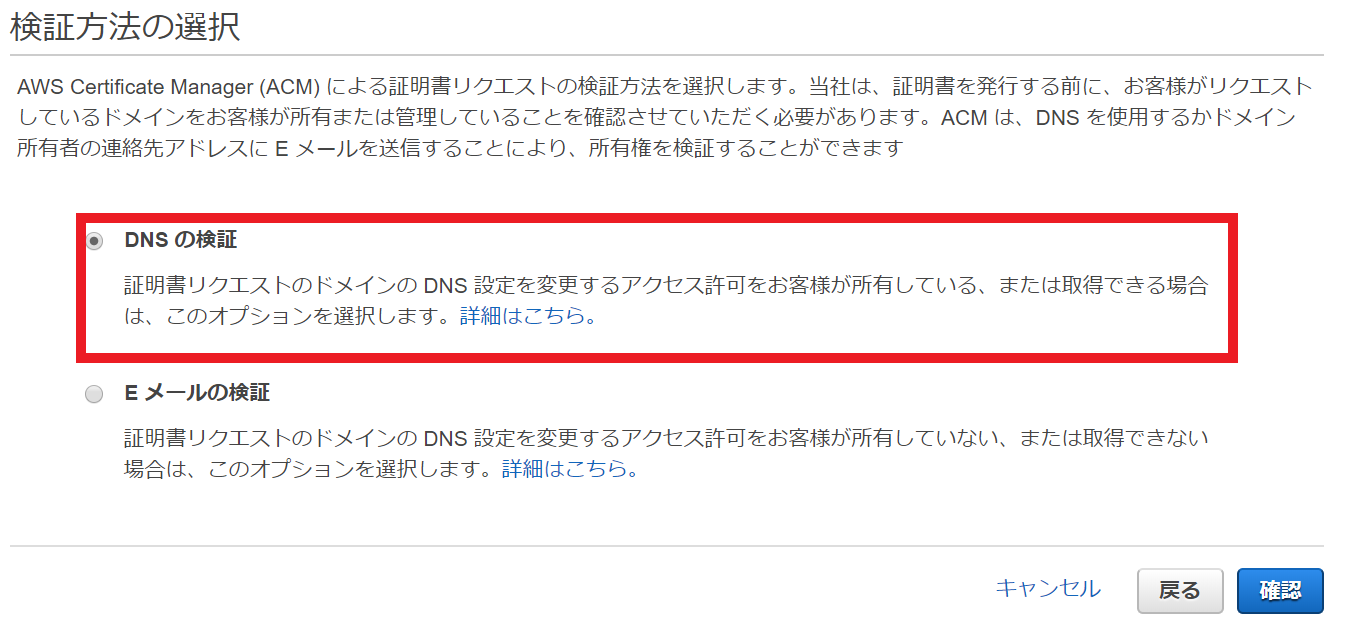
検証方法には”DNSの検証”を選択。

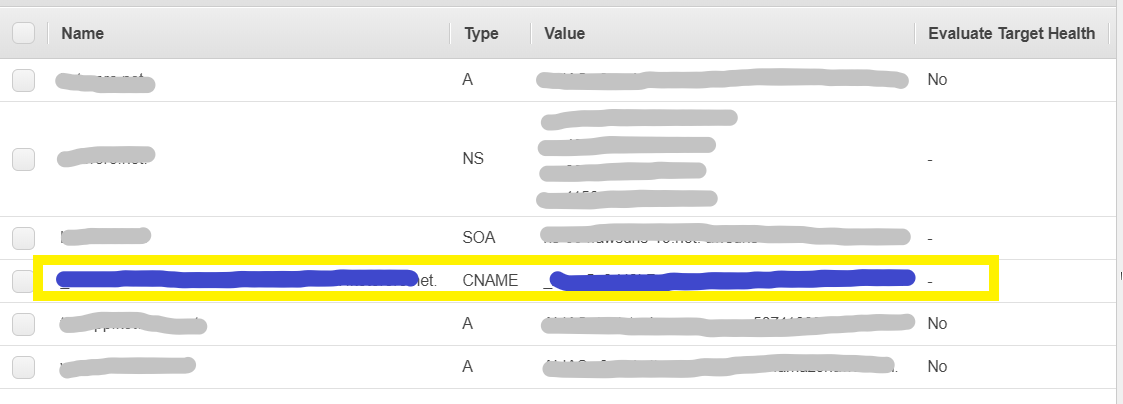
これで証明書のリクエストは完了ですが、次にDNSを使用したドメインの所有権の検証を実施する必要があります。 検証は、Route53にレコードを作成することで検証されます。以下の赤枠”Route53でのレコードの作成”をクリックすると(この画像だとクリックされて検証が成功した後なのですが)、黄色枠内のドメインが、Route53内に追加されることになります。

以下はRoute53の画面。目かくししすぎてよくわからなくなってしまったが、黄色枠の部分に上記のドメインが追加されている。

詳細は公式ドキュメントを参照ください!
3.ELBの設定
ELBは負荷分散装置的な役割を果たします。構成図のように、複数台あるEC2インスタンスの手前に配置され、リクエストを振り分けることで、可用性の高いシステムを実現します。また、一般的な負荷分散装置のように証明書を配置し、クライアントとELB間の通信をHTTPS化することができます。
ちなみに、ELBには以下の3種類があり、”ELB”というのは現在では単なる総称です。昔はELBは一種類しかなかったので、サービス名自体もELBでしたが、旧来のELBは現在ではCLB(Classic Load Balancer)という名前になっています。後に追加されたALB(Application Load Balancer)の機能には、CLBの機能がほぼ含まれているので、特殊な事情がない場合はALBを使ったほうがいいみたいです。
- CLB(Classic Load Balancer)
- ALB(Application Load Balancer)
- NLB(Network Load Balancer)
今回はALBを使用します。
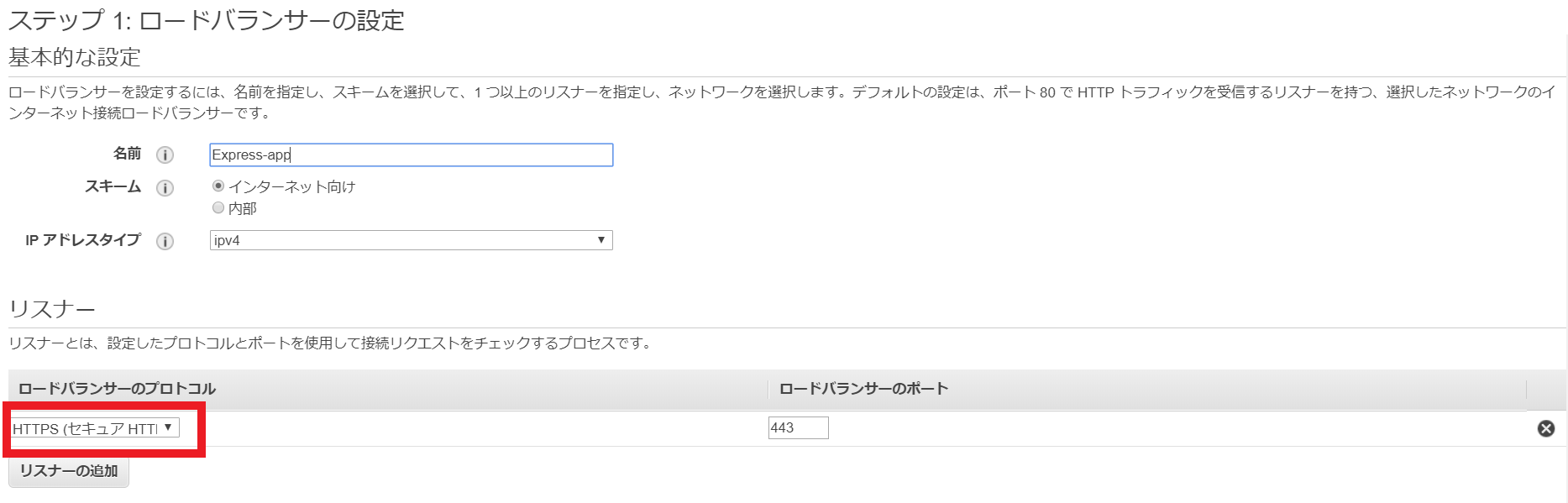
3-1.ロードバランサーの設定
HTTPSで通信ができるようになりたいので、リスナー(ELBで受信するプロトコルやポート)にHTTPSを追加しておきます。またELBがトラフィックをルーティングするアベイラビリティゾーンは、可用性を高めるために2か所以上設定しなければなりません。(ap-northeast-1aとap-northeast-1bみたいな)

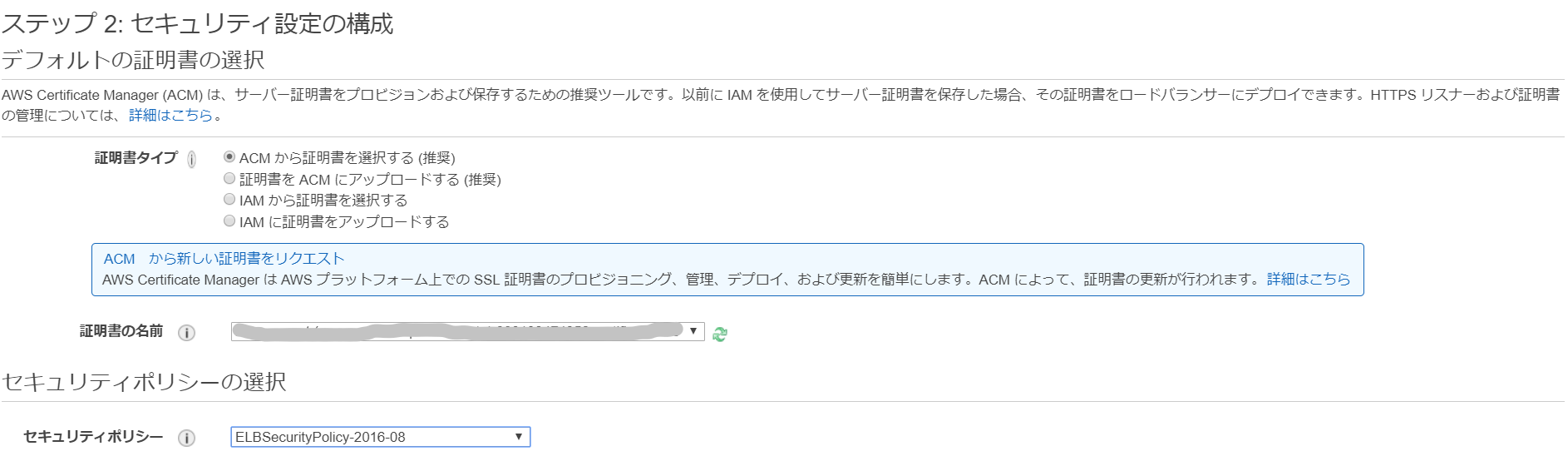
3-2.セキュリティ設定の構成
HTTPS通信する際の証明書を選択します。今回は、2-2でACMを使って証明書を作成しているので、”ACMから証明書を選択する”選択します。

3-3.セキュリティグループの設定
ALBに設定するセキュリティグループの443ポートは開けておきましょう。

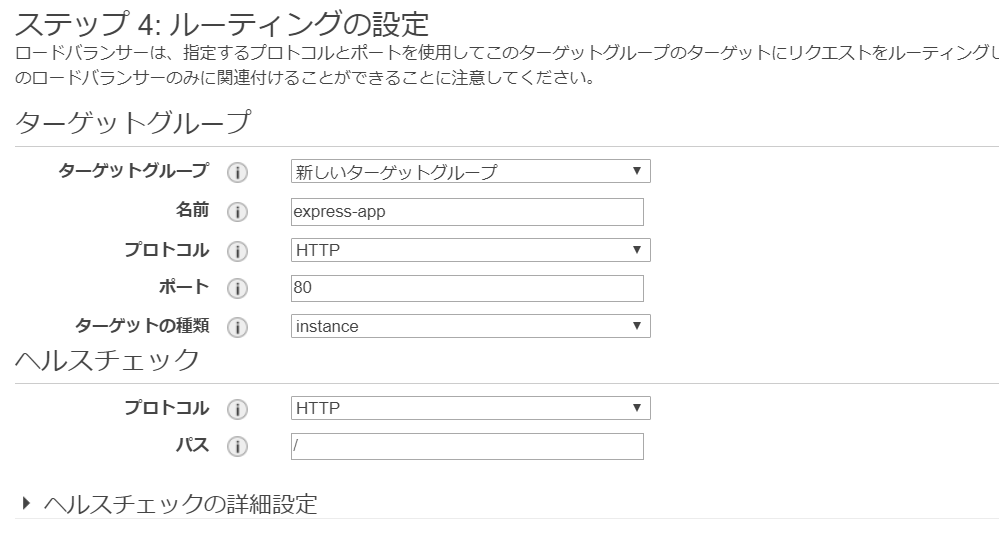
3-4.ルーティングの設定
ルーティングの設定では、ALBと後ろにいるインスタンス間の通信のプロトコルやポートを設定します。基本的にHTTPで、すごくセキュアにしたいときはHTTPSにします。
3-5.ターゲットの設定
ALBにきたリクエストを送るインスタンスを転送します。

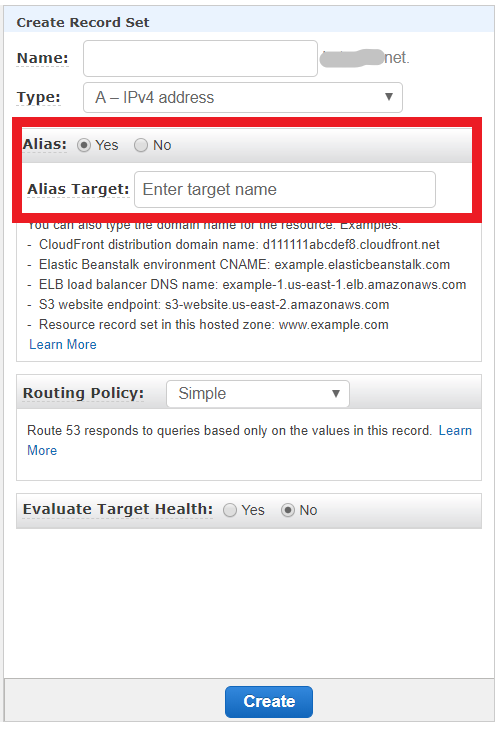
3.Route53でALBのDNS名を設定
最後にRoute53で、ELBのDNS名に対してRoute53で取得したドメインを紐づけます。

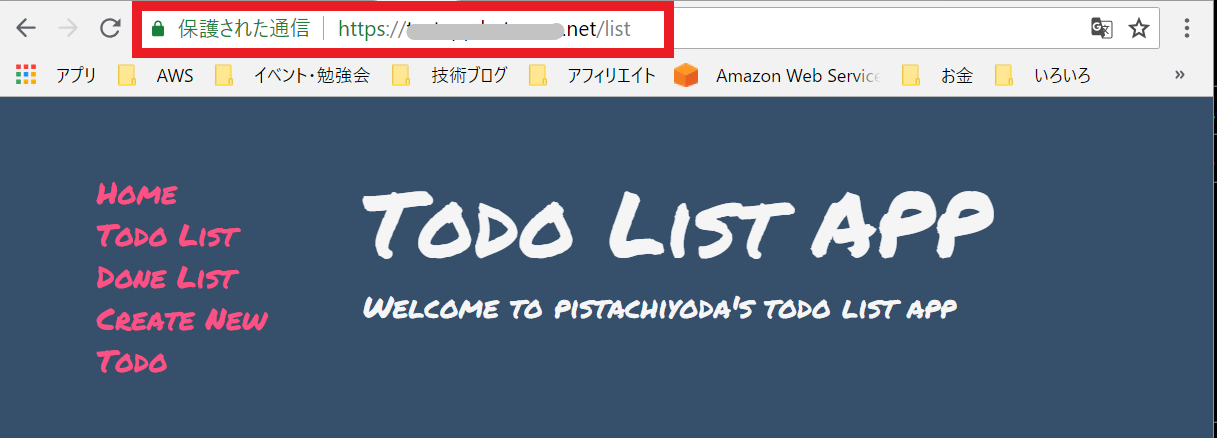
これで、ToDoListアプリとHTTPS通信ができるようになりました!

4.まとめ
これで、アプリの開発~アプリをインターネット上で公開する、ところまで平たくできました。
つぎは、この構成をBeanstalkを使って構築してみたいと思います!