ローカルにNode.jsでサーバーをたててAjaxを体験したい
この記事ではローカルにNode.jsのコマンドラインでサーバーをたててAjaxを体験する方法をメモしています。
1.記事概要
最近、あるアレクサアプリをExpressやNode.jsやDyanmoDB、などなどで作ろうとするも、それぞれの技術理解が中途半端で全体的によくわからなくなってきてしまったため、いきなりアプリを作るのではなく、アプリ制作に必要な要素、技術をひとつずつ理解していこう、という結論に至りました。
近頃はまず、JavaScriptの基礎を勉強しています。
この記事ではローカルにNode.jsのコマンドラインでサーバーをたててAjaxを体験する方法をメモしています。
2.Ajaxって?
Asynchronous JavaScript + XMLの略で、JavaScriptがサーバーと通信した結果を使ってHTMLを操作するのがAjaxです。非常によく使われるのがGoogle Mapの例で、Ajaxにより以下のプロセスでインタラクティブなレスポンスが実現できます。
- Google Mapでユーザーが地図を動かす
- 動かした先の地図の情報をサーバーに取得しにいく
- サーバーから地図データが返ってくる
- その地図データをHTMLに埋め込まれる
私はとりあえず、JavaScriptによって実行されるHTTPリクエストはAjax、と理解しています。
3.サーバーを作るのには”http-server”を使う
http-serverというコマンドラインを使います。
以下のコマンドでインストールして、
> npm install http-server -g
実行したいアプリファイルがあるパスを指定して、アプリを実行します。
> http-server [path] [options]
これにより、http://localhost:8080 でサーバーにアクセスできます。
詳細は公式を参照ください。
4.AjaxによるHTTPリクエストでJSONデータを取得する
練習で、”IDを入力したら、そのIDを持つ人物の名前をAjaxで取得するプログラム”を作ってみました。
メンバーはこんな感じで。
[
{"id":"1","name":"山田"},
{"id":"2","name":"佐藤"},
{"id":"3","name":"松本"},
{"id":"4","name":"高田"}
]
そして、入力フォームをHTMLで作成します。
<html>
<head>
<title>example</title>
<script type="text/javascript" src="app.js"></script>
</head>
<body>
<h1>ID番号を入力したら、そのIDを持つ人物の名前をAjaxで取得する</h1>
ID番号を入力してください:<input type = "text" id = "id">
<button onclick="btnclick();">送信</button>
</body>
</html>
AjaxによるHTTPリクエストでjsonデータを取得する処理を作成します。
function btnclick(){
var id = document.getElementById("id").value;
//XMLHttpRequestオブジェクトを作る
var xhr = new XMLHttpRequest();
//リクエストを送る
xhr.open("GET", "member_info.json", true);
//読み込みが完了したときに実行される関数を定義
xhr.onload = function(e){
var json_data = xhr.responseText;
var parsed = JSON.parse(json_data);
for(i = 0; i < parsed.length; i++){
if (id == parsed[i].id){
var name = parsed[i].name;
}
}
alert(name);
}
//送信する
xhr.send();
}
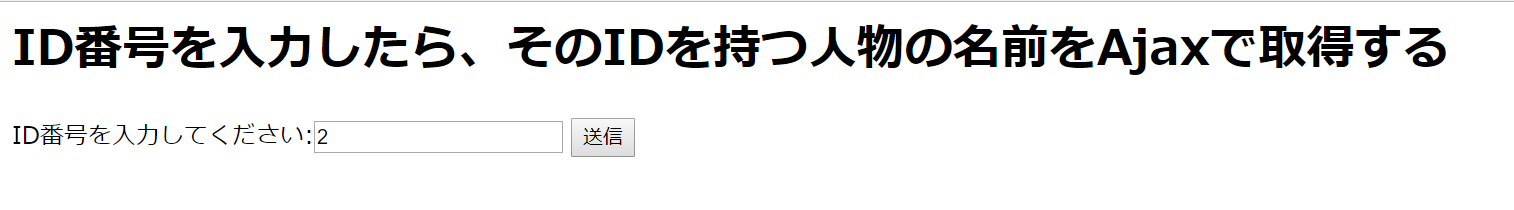
5.こんな感じになります。
上記の3.で記載していたように、アプリの実行のためhttp-serverを実行します。
`
> http-server [path] [options]
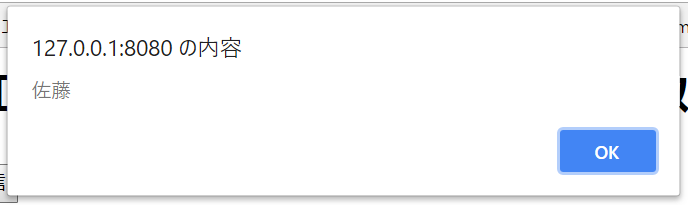
そうすると、以下が表示され、値を入力すると…

↓↓↓
こんな感じで、IDに対応したメンバーがアラートで表示されます。